IF you know what you are doing, PNG8 can be THE answer to IE6's broken support for transparent PNGs. Ironically, the web is discovering PNG8 just as we are finally phasing out IE6. If you develop for the web occasionally, you know what a pain IE6 is. I'm currently working on a very hush-hush project (hence no blog posts lately) and it is almost the last time I have to ever support IE6. After these projects, I will never, ever, EVER have to look back (woohoo!).
Background
If you do a lot of web development, you know about all of the hacks in IE6 to introduce PNG transparency. My current favorite full-blown solution to 24-bit alhpa transparent PNGs in IE6 is DD_BelatedPNG. However, even that has problems and is still a hacky workaround for a problem that shouldn't have even existed for more than two minutes. The moment it was discovered, it should have been fixed.
I initially dismissed this Transparent PNG8 approach because I wasn't going to spend $300 on a piece of software (Adobe Fireworks) just to be able to do something a certain web browser should already be capable of doing.
Anyway, this post is about something I found out about a few months back but only just tried out today. Today, I will show those who only have Adobe Photoshop how to get the benefits of Adobe Fireworks Transparent PNG8 support (only not slightly broken?) without spending $300 on Fireworks. If you aren't familiar with or ever heard of Transparent PNG8 (or even Adobe Fireworks), don't worry, you aren't alone. I discovered the technique by complete accident. Here are two articles on the subject:
Degradable PNG Transparency for IE6
PNG Alpha Transparency – No Clear Winner
For the second article, the author doesn't understand what the Transparent PNG8 buzz is about and seems to assume that the final file size is important. If the goal is to get a transparent PNG in IE6 without ANY hacks, then file size is NOT important (well, if it output a 1MB image, then we would care - it doesn't). I include the article here because one of the comments points out something VERY important about PNG8:
PNG8 is GIF but you can have multiple indexes that are partially transparent.
In other words, if your image looks like crap in GIF, it will look like crap in PNG8. Gradients and full color photographs will have issues.
That said, though, most of the images I have converted to PNG8 actually look pretty darn good. I'm a quality nerd/geek, but I understand the restrictions of PNG8.
And without further ado:
The Step-by-Step Guide to Transparent PNG8 Images with Photoshop
Actually, you can use any image editor to accomplish the ultimate goal of Transparent PNG8 images, but I'm going to show how to do this with Photoshop.
Step 1: Open the image you want to convert to a Transparent PNG8 image in Photoshop.

(I'm assuming all layers have been flattened and we are working with a static image.)
Small images (e.g. icons) work best because they will generally have few colors and artifacts won't be nearly as noticeable. Ever try converting a full-color photograph to GIF? Yeah...same thing here. I'm using a 24x24 icon for this demonstration (zoomed in so you can see details).
Step 2: Duplicate the image/layer to a "New" image.
Basically, this is a backup copy. You HAVE to use a separate image and not just a new layer. In fact, it is a good idea to backup the original file just in case you screw up and need to start over.
Step 3: Prepare the image for IE6 users.
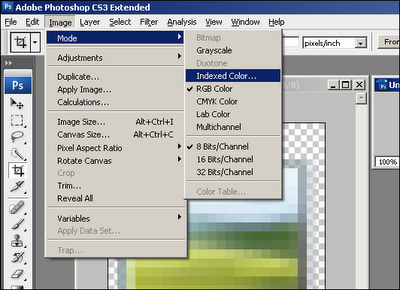
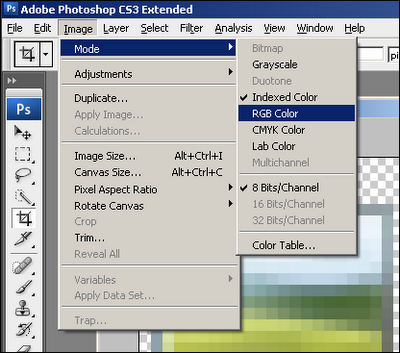
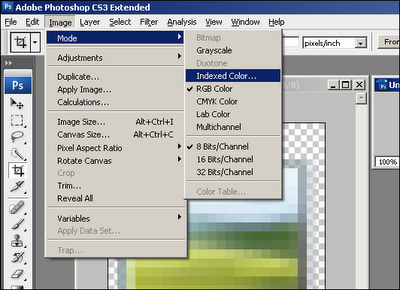
Image -> Mode -> Indexed Color... (in Adobe Photoshop CS3)

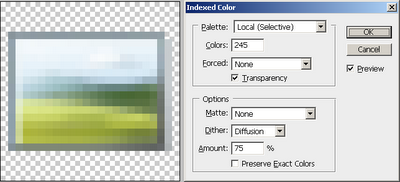
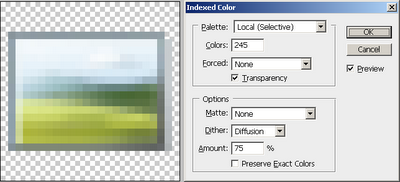
If you notice weird artifacts of creating an indexed palette, check to see how many colors are in the image. In a high-color image, the entire 256 color palette will be filled in. My tests show that the best transparency results occur when you leave about 10 palette entries open for the final step.

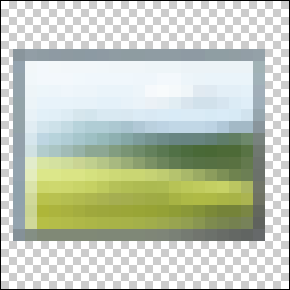
The goal of this step is to create what you want IE6 users to see. In this case, Photoshop picked up part of the drop shadow and put it into the indexed image. In the event you are deleting pixels, you should undo the indexed color palette step, delete the pixels, and re-index the color palette. You may also want to add some missing pixels (fairly rare in my experience). Do so with the current palette (copy and paste pixels).

You may have to play with the quantization settings (technical term for the dialog's options) to get the look you want IE6 users to see.
Step 4: Prepare the image for everyone else (IE7, Firefox, Safari, Chrome, Opera, etc).
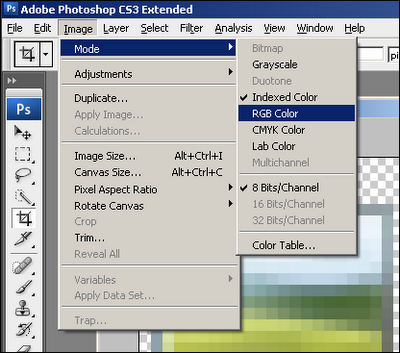
Now, switch the image back to RGB mode.

Remember that copy of the image you made back in Step 2? Copy it back into the current image in a new layer. Position the new layer underneath the first layer.

Now save the image to a PNG.
Step 5: Converting the image to PNG8.
If you've been wondering how we get the image into PNG8 without losing transparency information and then scratched your head at the end of step 4 because the output of Photoshop's PNG format is a regular transparent PNG, then wonder no more. The purpose of all those steps is that I've found that it helps to help out this next step. Plus, you get super-refined control over the final output (remember, I'm a quality nerd/geek).
This step has a dependency on a tool and perhaps an environment you aren't familiar with (the "dreaded" commandline). I discovered the tool used here from this post on Stack Overflow.
Despite people's recommendation for 'pngnq', my recommendation is 'pngquant'. The reason is simple: The Windows EXE (I run Windows) is a self-contained unit that simply works without having to hunt down two additional DLLs. The author of 'pngnq' tells the user to go find the missing DLLs out on the big bad Internet (a VERY bad idea). pngquant also seems to produce more correct PNG8 images that don't do funky stuff in IE6. In addition, we've already quantized the image once using Photoshop to our liking. The built-in quantization algorithms in 'pngquant' aren't going to improve anything (i.e. the quantization debate on Stack Overflow is rather moot if it doesn't display correctly in IE6).
Anyway, download pngquant and unzip/extract it to a new directory. If you don't know what a directory is, uh, ask someone else. You really can't call yourself a web designer unless you know what a directory and the commandline are and know how to use them. I expect fewer know what the commandline is.
Copy the image to the directory you want to convert to PNG8 (or make the path to the image easy to get to from the commandline).
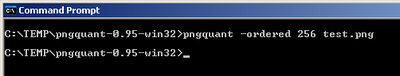
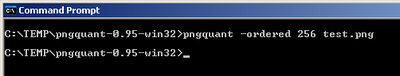
From the commandline run 'pngquant -ordered 256 [imagefilename]':

You can also try 'pngquant 256 [imagefilename]'. This is the same command but uses a different dithering mechanism. Since we have already dithered the image once, a second dither of the same type usually looks pretty bad. Ordered dithering seems to work better (in general).
(The '256' option in both commands says how big to make the palette. The maximum number of colors in PNG8 is 2^8 = 256.)
You can also try skipping steps 1-4 and take your images directly through pngquant or pngnq. I've found that, in general, these commandline tools end up creating horrible looking PNG8 images in IE6.
Step 6: Testing the results.
Open the output image (there should be a new image in the directory) up in both IE6 and Firefox to make sure it actually looks good, integrate it into the page, and then you are done!
I've found that most images work pretty well in IE6 as Transparent PNG8 images when they are carefully dealt with. The only case is where someone wants to get really fancy and make the entire image partially transparent. The indexing process removes that partial transparency because IE6 will only display fully-opaque pixels.
If you do need full transparency support in IE6 (and the evils dragged along with it), DD_BelatedPNG is pretty much the best solution out there.
Edit - March 20, 2010: Today, I ran across a way to get pseudo-transparent PNGs to work in IE6 with 24-bit images without hacks. The article goes into great detail on the topic but offers a possible middle-ground solution between the various hacks we have a love/hate relationship with and PNG8 with its limitations.
Background
If you do a lot of web development, you know about all of the hacks in IE6 to introduce PNG transparency. My current favorite full-blown solution to 24-bit alhpa transparent PNGs in IE6 is DD_BelatedPNG. However, even that has problems and is still a hacky workaround for a problem that shouldn't have even existed for more than two minutes. The moment it was discovered, it should have been fixed.
I initially dismissed this Transparent PNG8 approach because I wasn't going to spend $300 on a piece of software (Adobe Fireworks) just to be able to do something a certain web browser should already be capable of doing.
Anyway, this post is about something I found out about a few months back but only just tried out today. Today, I will show those who only have Adobe Photoshop how to get the benefits of Adobe Fireworks Transparent PNG8 support (only not slightly broken?) without spending $300 on Fireworks. If you aren't familiar with or ever heard of Transparent PNG8 (or even Adobe Fireworks), don't worry, you aren't alone. I discovered the technique by complete accident. Here are two articles on the subject:
Degradable PNG Transparency for IE6
PNG Alpha Transparency – No Clear Winner
For the second article, the author doesn't understand what the Transparent PNG8 buzz is about and seems to assume that the final file size is important. If the goal is to get a transparent PNG in IE6 without ANY hacks, then file size is NOT important (well, if it output a 1MB image, then we would care - it doesn't). I include the article here because one of the comments points out something VERY important about PNG8:
PNG8 is GIF but you can have multiple indexes that are partially transparent.
In other words, if your image looks like crap in GIF, it will look like crap in PNG8. Gradients and full color photographs will have issues.
That said, though, most of the images I have converted to PNG8 actually look pretty darn good. I'm a quality nerd/geek, but I understand the restrictions of PNG8.
And without further ado:
The Step-by-Step Guide to Transparent PNG8 Images with Photoshop
Actually, you can use any image editor to accomplish the ultimate goal of Transparent PNG8 images, but I'm going to show how to do this with Photoshop.
Step 1: Open the image you want to convert to a Transparent PNG8 image in Photoshop.

(I'm assuming all layers have been flattened and we are working with a static image.)
Small images (e.g. icons) work best because they will generally have few colors and artifacts won't be nearly as noticeable. Ever try converting a full-color photograph to GIF? Yeah...same thing here. I'm using a 24x24 icon for this demonstration (zoomed in so you can see details).
Step 2: Duplicate the image/layer to a "New" image.
Basically, this is a backup copy. You HAVE to use a separate image and not just a new layer. In fact, it is a good idea to backup the original file just in case you screw up and need to start over.
Step 3: Prepare the image for IE6 users.
Image -> Mode -> Indexed Color... (in Adobe Photoshop CS3)

If you notice weird artifacts of creating an indexed palette, check to see how many colors are in the image. In a high-color image, the entire 256 color palette will be filled in. My tests show that the best transparency results occur when you leave about 10 palette entries open for the final step.

The goal of this step is to create what you want IE6 users to see. In this case, Photoshop picked up part of the drop shadow and put it into the indexed image. In the event you are deleting pixels, you should undo the indexed color palette step, delete the pixels, and re-index the color palette. You may also want to add some missing pixels (fairly rare in my experience). Do so with the current palette (copy and paste pixels).

You may have to play with the quantization settings (technical term for the dialog's options) to get the look you want IE6 users to see.
Step 4: Prepare the image for everyone else (IE7, Firefox, Safari, Chrome, Opera, etc).
Now, switch the image back to RGB mode.

Remember that copy of the image you made back in Step 2? Copy it back into the current image in a new layer. Position the new layer underneath the first layer.

Now save the image to a PNG.
Step 5: Converting the image to PNG8.
If you've been wondering how we get the image into PNG8 without losing transparency information and then scratched your head at the end of step 4 because the output of Photoshop's PNG format is a regular transparent PNG, then wonder no more. The purpose of all those steps is that I've found that it helps to help out this next step. Plus, you get super-refined control over the final output (remember, I'm a quality nerd/geek).
This step has a dependency on a tool and perhaps an environment you aren't familiar with (the "dreaded" commandline). I discovered the tool used here from this post on Stack Overflow.
Despite people's recommendation for 'pngnq', my recommendation is 'pngquant'. The reason is simple: The Windows EXE (I run Windows) is a self-contained unit that simply works without having to hunt down two additional DLLs. The author of 'pngnq' tells the user to go find the missing DLLs out on the big bad Internet (a VERY bad idea). pngquant also seems to produce more correct PNG8 images that don't do funky stuff in IE6. In addition, we've already quantized the image once using Photoshop to our liking. The built-in quantization algorithms in 'pngquant' aren't going to improve anything (i.e. the quantization debate on Stack Overflow is rather moot if it doesn't display correctly in IE6).
Anyway, download pngquant and unzip/extract it to a new directory. If you don't know what a directory is, uh, ask someone else. You really can't call yourself a web designer unless you know what a directory and the commandline are and know how to use them. I expect fewer know what the commandline is.
Copy the image to the directory you want to convert to PNG8 (or make the path to the image easy to get to from the commandline).
From the commandline run 'pngquant -ordered 256 [imagefilename]':

You can also try 'pngquant 256 [imagefilename]'. This is the same command but uses a different dithering mechanism. Since we have already dithered the image once, a second dither of the same type usually looks pretty bad. Ordered dithering seems to work better (in general).
(The '256' option in both commands says how big to make the palette. The maximum number of colors in PNG8 is 2^8 = 256.)
You can also try skipping steps 1-4 and take your images directly through pngquant or pngnq. I've found that, in general, these commandline tools end up creating horrible looking PNG8 images in IE6.
Step 6: Testing the results.
Open the output image (there should be a new image in the directory) up in both IE6 and Firefox to make sure it actually looks good, integrate it into the page, and then you are done!
I've found that most images work pretty well in IE6 as Transparent PNG8 images when they are carefully dealt with. The only case is where someone wants to get really fancy and make the entire image partially transparent. The indexing process removes that partial transparency because IE6 will only display fully-opaque pixels.
If you do need full transparency support in IE6 (and the evils dragged along with it), DD_BelatedPNG is pretty much the best solution out there.
Edit - March 20, 2010: Today, I ran across a way to get pseudo-transparent PNGs to work in IE6 with 24-bit images without hacks. The article goes into great detail on the topic but offers a possible middle-ground solution between the various hacks we have a love/hate relationship with and PNG8 with its limitations.
Comments
Post a Comment