I've been on a kick lately with transparent PNGs. Due to recent discoveries involving PNG8, it is high time to revisit the world of PNGs and see what else there is out there. In my previous article on PNG8, I discussed how to get nice-looking PNG8 images by using Photoshop and pngquant. Most articles on PNG8 only cover either Fireworks or straight-up pngquant/some other command-line tool. The results aren't that great looking.
Today, I stumbled across this website and tried it out in IE6. Surprisingly, the first 24-bit transparent PNG "worked":

Why is this interesting? Because a pink background shows up. We are all so used to that ugly gray background in IE6 that no one has stopped to think that maybe the background color can be altered. Instead, people have gone for various hacky solutions to get full transparency. Well, now there is an intermediate, no-hacks solution between the full transparency hacks and PNG8.
Here is the image I will be working with:

(This is a licensed icon from my massive icon collection. It is ILLEGAL to copy this icon for your own use.)
This image has a nice drop shadow but being the transparent image it is, it looks hideous in IE6:

Looking in Wikipedia's article on PNG, there is a lot to learn about the PNG file format. However, the only thing relevant is that PNG is made up of 'chunks' and one of those chunks is called 'bKGD' and sets a default background color that web browsers aren't supposed to display but...IE6 does. We can use this to our advantage!
Running a few Google searches for the specific chunk name 'bKGD' turned up a Windows-only tool called TweakPNG. It, among other things, can add and manipulate a 'bKGD' chunk in any PNG image.
Step 1: Make a backup of the original image as TweakPNG will overwrite it.
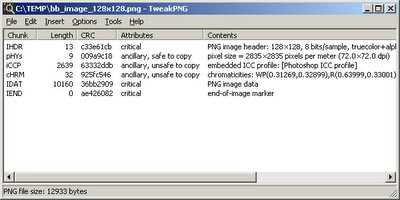
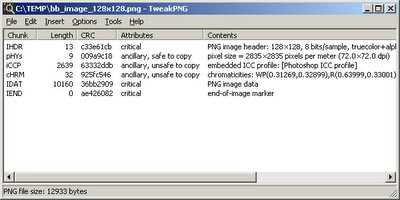
Step 2: Start up TweakPNG and load the image (drag-and-drop or use File->Open).

This tool is designed for modifying PNG files at the 'chunk' level. So be careful. If you mess up, simply duplicate that backup image you made and start over.
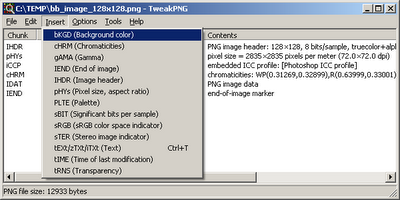
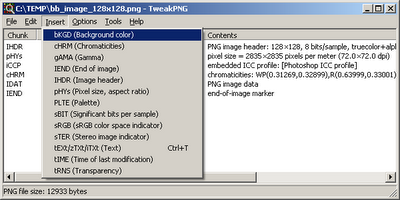
Step 3: Select "Insert->bKGD (Background Color)".

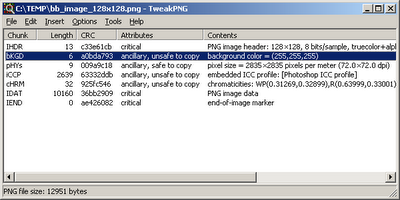
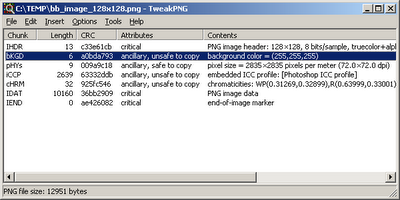
Step 4: Double-click on the new chunk, select the desired background color (defaults to black and the color picker uses the hideous Windows color picker dialog, but whatever), click OK, and save the image.

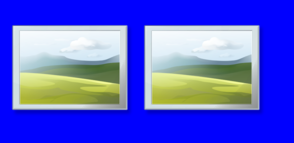
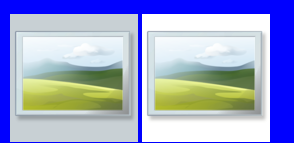
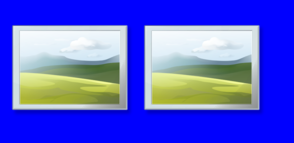
Here is what the result looks like in Firefox:

The 'before' image is on the left. The 'after' image (after adding the 'bKGD' chunk) is on the right. The blue background is intentional to show that Firefox correctly ignores the background color that was just set.
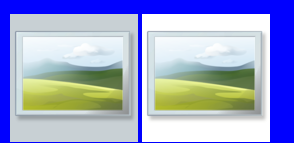
Here is what the same images look like in IE6:

The image on the left has the familiar, ugly gray. The image on the right has the white background that was set using TweakPNG. Both are on the same blue background as before. As you can see, this method only offers pseudo-transparency. IE6 still does not consider the page background. So this approach WILL work for solid backgrounds but NOT backgrounds with patterns. This approach also makes it a bit difficult to change the background later on. However, TweakPNG is a very useful tool to have in one's arsenal of tools.
Setting a background color in every PNG is a good fallback position. For example, this will degrade nicely in IE6 where Javascript is disabled and Javascript-based hacks are being relied on for transparency support (e.g. DD_BelatedPNG).
One final note. As I was searching for a tool to add bKGD chunks, I ran across a CodeProject article entitled "Writing a Background Color (bKGD Chunk) to a PNG File" on the topic. The article is pretty basic and only has source code (no binaries) but does mention that the 'gAMA' (Gamma) chunk that Photoshop outputs can cause images to be "darker" in IE and should be removed for consistency. TweakPNG can be used to remove such chunks if you so desire.
Of course, if full 24-bit transparency is needed in IE6, the only solution is still a tool like DD_BelatedPNG.
If you think this effort is a silly waste of time, keep in mind that Internet Explorer 6 is going to still be around for another 6 years.
Today, I stumbled across this website and tried it out in IE6. Surprisingly, the first 24-bit transparent PNG "worked":

Why is this interesting? Because a pink background shows up. We are all so used to that ugly gray background in IE6 that no one has stopped to think that maybe the background color can be altered. Instead, people have gone for various hacky solutions to get full transparency. Well, now there is an intermediate, no-hacks solution between the full transparency hacks and PNG8.
Here is the image I will be working with:

(This is a licensed icon from my massive icon collection. It is ILLEGAL to copy this icon for your own use.)
This image has a nice drop shadow but being the transparent image it is, it looks hideous in IE6:

Looking in Wikipedia's article on PNG, there is a lot to learn about the PNG file format. However, the only thing relevant is that PNG is made up of 'chunks' and one of those chunks is called 'bKGD' and sets a default background color that web browsers aren't supposed to display but...IE6 does. We can use this to our advantage!
Running a few Google searches for the specific chunk name 'bKGD' turned up a Windows-only tool called TweakPNG. It, among other things, can add and manipulate a 'bKGD' chunk in any PNG image.
Step 1: Make a backup of the original image as TweakPNG will overwrite it.
Step 2: Start up TweakPNG and load the image (drag-and-drop or use File->Open).

This tool is designed for modifying PNG files at the 'chunk' level. So be careful. If you mess up, simply duplicate that backup image you made and start over.
Step 3: Select "Insert->bKGD (Background Color)".

Step 4: Double-click on the new chunk, select the desired background color (defaults to black and the color picker uses the hideous Windows color picker dialog, but whatever), click OK, and save the image.

Here is what the result looks like in Firefox:

The 'before' image is on the left. The 'after' image (after adding the 'bKGD' chunk) is on the right. The blue background is intentional to show that Firefox correctly ignores the background color that was just set.
Here is what the same images look like in IE6:

The image on the left has the familiar, ugly gray. The image on the right has the white background that was set using TweakPNG. Both are on the same blue background as before. As you can see, this method only offers pseudo-transparency. IE6 still does not consider the page background. So this approach WILL work for solid backgrounds but NOT backgrounds with patterns. This approach also makes it a bit difficult to change the background later on. However, TweakPNG is a very useful tool to have in one's arsenal of tools.
Setting a background color in every PNG is a good fallback position. For example, this will degrade nicely in IE6 where Javascript is disabled and Javascript-based hacks are being relied on for transparency support (e.g. DD_BelatedPNG).
One final note. As I was searching for a tool to add bKGD chunks, I ran across a CodeProject article entitled "Writing a Background Color (bKGD Chunk) to a PNG File" on the topic. The article is pretty basic and only has source code (no binaries) but does mention that the 'gAMA' (Gamma) chunk that Photoshop outputs can cause images to be "darker" in IE and should be removed for consistency. TweakPNG can be used to remove such chunks if you so desire.
Of course, if full 24-bit transparency is needed in IE6, the only solution is still a tool like DD_BelatedPNG.
If you think this effort is a silly waste of time, keep in mind that Internet Explorer 6 is going to still be around for another 6 years.
hi, i was working for same problem, for me PNG 24 bit is working fine.
ReplyDeletecheck url : http://webfx.eae.net/dhtml/pngbehavior/pngbehavior.html
for png 24 bit convert, using photoshop cs4
I've used PNG behavior myself and it hasn't been updated in forever and has numerous issues. DD_BelatedPNG is the best solution to the problem.
ReplyDelete